Model-View-ViewModel is a way of creating client applications that leverages core features of the WPF platform, allows for simple unit testing of application functionality, and helps developers and designers work together with less technical difficulties. The classes in the MVVM Foundation are time-tested tools in the toolbox of many WPF developers around the world. Now they all live in one convenient project. MvvmFoundation.Wpf. The source code download also contains a set of unit tests and a demo application, which show how to use the classes. If you want to learn more about MVVM be sure to read Josh Smith's Advanced MVVM book.
Introduction to design pattern MVVM
Developers often intentionally structure their code according to a design pattern, as opposed to letting the patterns emerge organically. There is nothing wrong with either approach, but in this article, I examine the benefits of explicitly using MVVM as the architecture of a WPF application. The names of certain classes include well-known terms from the MVVM pattern, such as ending with "ViewModel" if the class is an abstraction of a view. This approach helps avoid the cognitive chaos mentioned earlier. Instead, you can happily exist in a state of controlled chaos, which is the natural state of affairs in most professional software development projects!
As the software world continues to adopt WPF at an increasing rate, the WPF community has been developing its own ecosystem of patterns and practices. In this article, I'll review some of those best practices for designing and implementing client applications with WPF. By leveraging some core features of WPF in conjunction with the Model-View-ViewModel (MVVM) design pattern, I will walk through an example program that demonstrates just how simple it can be to build a WPF application the "right way."
Design Patternsexamples: MVC - Model – View – Controller, MVP - Model – View – Presenter, Introduced by Martin Fowler in 2004: MVVM - Model – View – ViewModel, Originated from Microsoft as a specialization of the MVP, MVC# and ASP.NET MVC, For web application ( ASP.NET / VB.NET-C#.NET).

The Evolution of Model-View-ViewModel
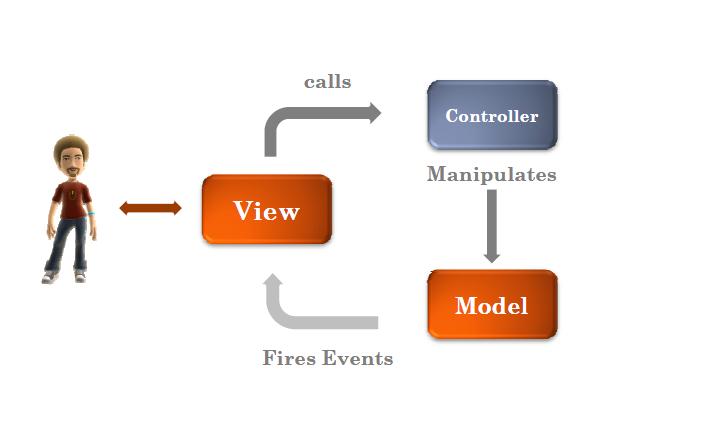
Ever since people started to create software user interfaces, there have been popular design patterns to help make it easier. For example, the Model-View-Presenter (MVP) pattern has enjoyed popularity on various UI programming platforms. MVP is a variation of the Model-View-Controller pattern, which has been around for decades. In case you have never used the MVP pattern before, here is a simplified explanation. What you see on the screen is the View, the data it displays is the model, and the Presenter hooks the two together. The view relies on a Presenter to populate it with model data, react to user input, provide input validation (perhaps by delegating to the model), and other such tasks. If you would like to learn more about the Model View Presenter, I suggest you read Jean-Paul Boodhoo's August 2006 Design Patterns column.
Back in 2004, Martin Fowler published an article about a pattern named Presentation Model (PM). The PM pattern is similar to MVP in that it separates a view from its behavior and state. The interesting part of the PM pattern is that an abstraction of a view is created, called the Presentation Model. A view, then, becomes merely a rendering of a Presentation Model. In Fowler's explanation, he shows that the Presentation Model frequently updates its View, so that the two stay in sync with each other. That synchronization logic exists as code in the Presentation Model classes.
In 2005, John Gossman, currently one of the WPF and Silverlight Architects at Microsoft, unveiled the Model-View-ViewModel (MVVM) pattern on his blog. MVVM is identical to Fowler's Presentation Model, in that both patterns feature an abstraction of a View, which contains a View's state and behavior. Fowler introduced Presentation Model as a means of creating a UI platform-independent abstraction of a View, whereas Gossman introduced MVVM as a standardized way to leverage core features of WPF to simplify the creation of user interfaces. In that sense, I consider MVVM to be a specialization of the more general PM pattern, tailor-made for the WPF and Silverlight platforms.
In Glenn Block's excellent article "Prism: Patterns for Building Composite Applications with WPF" in the September 2008 issue, he explains the Microsoft Composite Application Guidance for WPF. The term ViewModel is never used. Instead, the term Presentation Model is used to describe the abstraction of a view. Throughout this article, however, I'll refer to the pattern as MVVM and the abstraction of a view as a ViewModel. I find this terminology is much more prevelant in the WPF and Silverlight communities.
Unlike the Presenter in MVP, a ViewModel does not need a reference to a view. The view binds to properties on a ViewModel, which, in turn, exposes data contained in model objects and other state specific to the view. The bindings between view and ViewModel are simple to construct because a ViewModel object is set as the DataContext of a view. If property values in the ViewModel change, those new values automatically propagate to the view via data binding. When the user clicks a button in the View, a command on the ViewModel executes to perform the requested action. The ViewModel, never the View, performs all modifications made to the model data.
The view classes have no idea that the model classes exist, while the ViewModel and model are unaware of the view. In fact, the model is completely oblivious to the fact that the ViewModel and view exist. This is a very loosely coupled design, which pays dividends in many ways, as you will soon see.
Separation of concerns:
- Decoupling the layers and components
- Reducing development time ( multi processes at time)
- Testability
- Flexibility
- Minimal Code in UI
- Changes in layers: DBMS
- Change or use multiple platform to present data

Advantages:
- Improve the structure of software
- Simplify maintenance
- Shared language for communicating
- Separation of concerns
- Minimize logic needed in views
- Enhance testability
- Reduce development time
- Easy to customize applications
Disadvantages:
- Design pattern can be overkill in Simple UI
Testability, Maintainability, Blendability “The ability to be edited in Blend” (and Visual Studio designer…) Differentiate code in design and runtime Create design time data. MVC comes in different flavors MVC active model the model must notify the views to refresh the display MVC passive model The controller modifies the model and then informs the view that the model has changed and should be refreshed.
Ideal MVVM C# example:
public partial class IdealView : UserControl
{
public IdealView()
{
InitializeComponent();
}
}
Microsoft was using MVVM internally to develop WPF applications, such as Microsoft Expression Blend.
References:
MVVM Light Toolkit V3 SP1
MVVM Light Toolkit
MVVM Foundation
MVVM and Service Agent
WPF Apps With The Model-View-ViewModel Design Pattern
Cool book about MVVM: This e-book is for WPF and Silverlight developers looking to take their Model-View-ViewModel skills to the next level. It reviews how the MVVM design pattern was used to create a fun and addictive game that provides an elegant user experience. Read this e-book to gain insights from Josh Smith, an industry recognized expert in WPF, Silverlight, and MVVM, on how to properly design complex View and ViewModel architectures. Learn how to support unlimited undo, coordinate animated transitions, control modal dialog boxes from a ViewModel - Advancded MVVM
Summary
“You are on the right track when you almost NEVER have to name a control with x:Name” - Jason Dolinger WPF Architect. WPF has a lot to offer application developers, and learning to leverage that power requires a mindset shift. The Model-View-ViewModel pattern is a simple and effective set of guidelines for designing and implementing a WPF application. It allows you to create a strong separation between data, behavior, and presentation, making it easier to control the chaos that is software development. What do you think about Model View ViewModel pattern and where we can use it else?
